Web出版のための構造化テキスト:FormedText
著者:梅谷 武
語句:FormedText,構造化テキスト,XML,HTML,TeX,UNICODE,ダブリンコア
語句:FormedText,構造化テキスト,XML,HTML,TeX,UNICODE,ダブリンコア
Web出版する原稿を手軽に入力するための構造化テキスト:FormedTextの仕様を定義する。FormedTextは文書に4階層のブロック構造を与え、各ブロックの文章をHTMLと拡張タグで記述するものである。拡張タグには欧州語をアスキー文字で入力するタグや数式を記述できるタグ、文献リストを作るためのタグなどがあり、それらはTeXに準じた仕様になっている。文字コードとしてUNICODE(UTF-8)を採用しており、UNICODEフォントが提供する豊富な文字を使うことができる。
作成:2006-02-14
更新:2011-03-10
更新:2011-03-10
構造化テキストという言葉はいろいろな意味で使われていますが、ここではWeb上で本や論文を出版するときに、原稿を手軽に入力するための書式のことを指すことにします。この文書はこの構造化テキストのひとつの仕様を定義するものですが、すでに多くの構造化テキストが存在していますので、それらと区別するためにFormedTextという名前を付けています。
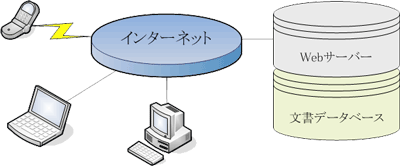
電子出版のためのデータ形式としては、HTML/PDF/EBK/TTZ/XMDF等さまざまな規格が存在しますが、FormedTextはユーザーがインターネットに繋がったPCや携帯端末上で標準的なHTMLブラウザだけを使って操作することを想定しています。
ユーザーが操作する端末はHTMLブラウザが搭載されたPCあるいは携帯端末で、それがインターネット経由でHTTPプロトコルでWebサーバーに接続され、ユーザーの操作に応じてスクリプト言語(Perl,PHP,Python等)で書かれたモジュールが文書データベースにアクセスしてユーザーと文書データをやり取りするような仕組みです。
これは2002年頃から普及し始めて、最近ではインターネット上の主流に成りつつあるウェブログ(Weblog)あるいはブログ(Blog)が動いている環境と同じものです。簡単に言えばFormedTextはブログでWeb出版するための構造化テキストであるということができます。
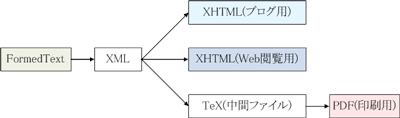
データ形式としては閲覧にはHTML形式、印刷にはPDF形式を使用します。なお、この文書においてHTMLといった場合はXHTMLのことを意味しています。FormedTextの処理系は、UNICODE(UTF-8)で書かれたFormedTextをいったんXML形式に変換し、それを経由して各種形式に変換するような仕組みになっています。
XMLを経由することによって一つの文書データを、ユーザーの必要に応じて、ブログで表示する動的なHTML形式、画面全体をフルに使って表示できる静的なHTML形式、そして印刷してじっくり読むためのPDF形式と3種類の形式に容易に変換することができるようになっています。
UNICODE
1993年にISOで標準化された世界中のほとんどすべての文字を包含しようとしている文字コード体系で、インターネット上ではその一つの符号化法であるUTF-8の普及が進んでいます。しかし、漢字についてはこれでもまだ不足しており、さらなる拡張が望まれています。XML
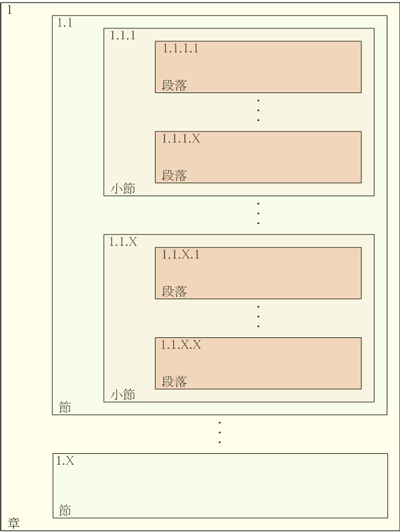
XML(eXtensible Markup Language) とは、1998年にW3Cで勧告がなされたさまざまなデータ構造を記述するための言語です。文書データの構造を標準化するにはXMLで記述することがもっとも望ましいと考えられます。 FormedTextでは文書に
- 章(Chapter)
- 節(Section)
- 小節(Subsection)
- 段落(Paragraph)
文書は必ずしもこのすべてのレベルの構造を持つ必要はありません。すべての文書は段落レベルのブロックを含みますが、章・節・小節レベルのブロックは、その用途に応じて任意に選択することができます。例えば(章/段落)、(節/小節/段落)というようなブロック構造の文書を作ることができます。
各ブロックにはその文書の中で一意的な次のようなブロック識別子が付けられます。
- 章ブロック → (章番号)
- 節ブロック → (章番号,節番号)
- 小節ブロック → (章番号,節番号,小節番号)
- 段落ブロック → (章番号,節番号,小節番号,段落番号)
文書によっては使われないレベルがありますが、それを示すためにレベルマスクを用います。レベルマスクは(章マスク,節マスク,小節マスク,1)という4bitのデータで、使用しないレベルのマスクを0で示します。例えば(章/段落)というブロック構造であれば(1,0,0,1)、(節/小節/段落)であれば(0,1,1,1)になります。
このような識別機構により、文書の識別子とブロック識別子を与えれることでその文書の任意の段落を指定することができます。
FormedTextで作成された文書はすべて文書データベースに格納されますが、格納される単位は必ずしも文書全体であるとは限りません。文書データベースに格納される単位はブラウザで閲覧されるときのHTML形式データの1ページに対応しますので、長い文書の場合は適当な長さに分割する必要があります。この文書データベースに格納する単位をアイテムと呼ぶことにします。アイテムはまた1個のURLが割り当てられる単位であり、その文書を作成・編集する単位でもあります。ここではアイテムとブロック構造との対応について定めます。
アイテムには任意のレベルのひとつのブロック、あるいは
章より下の同レベルの連続したブロックを入れることができます。例えば一つの段落、連続するいくつかの段落、一つの小節、連続するいくつかの小節などです。一つの章を入れることはできますが、複数の章を入れることはできません。文書を分割してアイテムに入れる場合にそのアイテムが、その文書のどの部分であるのかを示すための情報が必要になってきます。このために各アイテムには、
- パーマリンク
- 開始ブロック識別子
- レベルマスク
パーマリンク
パーマリンク(Permalink)あるいはパーマネントリンク(Permanent Link)とは、ブログにおいて記事単位に半永久的に付けられるURLのことを指しています。これはその記事を自分の記事で参照したことを伝えるトラックバックや、Webの更新情報を統一された方法で管理できるRSS(Rich Site Summary)とともにブログシステムを成功に導いた技術です。この機構が導入されたにより、リンク切れが減り、インターネット上でのコミュニケーションが飛躍的に進展することになりました。ISBN
2004年のISBN年次総会において、Web上のデジタルコンテンツに対してもISBNを付与することが決定され、その基準が定められました。したがって、対象となる文書にISBNが付与される場合は、その文書を代表するアイテムのパーマリンクとISBNが対応することになります。 一般にメタデータとは大量のデータを
統一的に管理するために、各データについて事前に定められた形式によってその客観的な情報を記述したデータのことです。例えば図書館で本を管理するために図書カードを使いますが、この図書カードの情報がメタデータです。FormedTextにおいては、各文書に対応するメタデータとは別に、各アイテムにもそれに対応するメタデータが必要になってきます。上の3つの情報は後者の各アイテムのメタデータの一部になります。
FormedTextは文書全体をアイテムに分割し、アイテム単位で文書を作成します。各アイテムの先頭にはそのアイテムのメタデータを記述しなければなりません。アイテムと文書が1対1に対応する場合はアイテムのメタデータと文書のメタデータは一致します。そうでない場合は、文書全体のメタデータはその文書を代表するアイテムの先頭に記述しなければなりません。このアイテムはその文書全体のメタデータを記述するための特別なアイテムで、もしその文書にISBNが付与される場合はそのISBNとこの代表アイテムのパーマリンクが対応します。
この代表アイテムは、リンクが埋め込まれた目次によってその文書に含まれるすべてのアイテムを参照できるナビゲーション機能を持つようにすることが推奨されます。アイテムのメタデータも文書のメタデータもその書式や項目は同じです。違いは記述している対象がそのアイテムであるか、文書全体であるかということです。
メタデータはダブリンコア(Dublin Core)に準拠し、それにFormedTextの項目を追加します。
| 項目名 | 項目の定義 |
|---|---|
| DC.title | リソースに与えられた名前。 |
| DC.creator | リソースの内容に主たる責任を持つ人や組織。 |
| DC.subject | リソースの内容に含まれるトピック。 → NDC:日本十進分類法, Keywords:キーワード |
| DC.identifier | リソースへの曖昧さのない参照。 → ISBNが付与されている場合は、ISBN: → 独自の識別子を付与した場合は、その識別子 |
| DC.language | リソースの内容を記述している言語。 → ISO 639で定められた言語コード。例えばja(日本語), en(英語)など。 |
| DC.publisher | リソースを提供している母体。 |
| DC.date.created | リソースの作成日。 → YYYY-MM-DD |
| DC.date.modified | リソースの更新日。 → YYYY-MM-DD |
| DC.description | リソースの内容の説明。 → 要約を入れる。 |
| FT.blockid | 開始ブロック識別子。 |
| FT.levelmask | レベルマスク。 |
| FT.flags | FT処理系の動作を指示するフラグ。 → (目次生成フラグ, 図表目次生成フラグ) |
メタデータは原則としてアイテムの先頭に
項目名:内容文字列という形式で列挙します。アイテムの最初の行がメタデータを記述するものではない場合、メタデータは存在せず、かつその文書はFormedTextに準拠する構造化テキストではないと判断されます。二つのメタデータ項目は一つの改行だけで区切らなければなりません。改行が二つ続いた場合はそれ以降にメタデータはないと解釈されます。また項目名は必ず行の先頭に置かなければなりません。そうでないときは項目名とはみなされません。
例として本文書のメタデータを記述してみます。
DC.title: ブログでWeb出版するための構造化テキスト:FormedText DC.creator: 梅谷 武 DC.subject: NDC:547.483; keywords:FormedText, 構造化テキスト, XML, HTML, TeX, UNICODE, ダブリンコア; DC.publisher: 算円舎 DC.date.created: 2006-02-14 DC.date.modified: 2006-02-24 DC.language: ja DC.description: ブログでWeb出版するために、原稿を手軽に入力 するための構造化テキスト:FormedTextの仕様を定義する。 FormedTextは文書に4階層のブロック構造を与え、各ブロックの 文章をHTMLと拡張タグで記述するものである。拡張タグには欧州 語をアスキー文字で入力するタグや数式を記述できるタグ、文献 リストを作るためのタグなどがあり、それらはTeXに準じた仕様に なっている。文字コードとしてUNICODEを採用しており、UNICODE フォントが提供する豊富な文字を使うことができる。 FT.blockid: (0,1,1,1) FT.levelmask: (0,1,1,1) FT.flags: (1,1)
メタデータを記述した後、改行を二つ入れて本文のブロックを記述します。節ブロックの開始は行頭から4つ以上の連続した"*"を置くことで示します。"*"の次から行末までの文字列はその節の題名として扱われます。同じように小節は"="、段落は"-"、段落の特殊な場合である命題と証明についてはそれぞれ、"+"と"/"が対応します。通常の段落については行頭の"-"と題名を省略することができます。命題と証明は別名をもつことができます。これは題名後に":"で区切って記述します。節題名から次の節題名の直前までが一つの節ブロックです。同じように小節題名から次の小節題名の直前までが一つの小節ブロックです。段落ブロックは改行二つで終了します。命題と証明も同じです。
[メタデータ] ****節題名 ====小節題名 ----段落題名 [段落本体] ++++命題名:別名 [命題本体] ////証明名:別名 [証明本体] [題名のない段落本体]
命題ブロックと証明ブロックは数学文書における命題と証明を表現するためのものです。ブロックとしては段落と同じ扱いで、表示したときのスタイルが違うものと考えてかまいません。
段落レベルのブロック内にはUNICODE(UTF-8)で普通に文章を書いていきますが、ここにレイアウトのための各種のタグを挿入することができます。タグには次の3種類があります。
- HTMLタグ:XHTMLで定義されたタグの一部
- FTタグ:FormedTextで定義されたタグ
- 数式タグ:数式記述のためのタグ(TeXの数式環境に対応)
タグを記述するときに使う"<",">"や特殊文字を指定する記号"&"は他の目的で使うと構文エラーになってしまいますので次のように書きます。
< > &< > &
改行を<br />指定します。改行を
指定します。
斜体で<em>強調</em>します。斜体で強調します。
太字で<strong>強く強調</strong>します。太字で強く強調します。
x<sup>n</sup>+y<sup>n</sup>=z<sup>n</sup>xn+yn=zn
(x<sub>0</sub>,…,x<sub>n-1</sub>)(x0,…,xn-1)
<ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul>
- 項目1
- 項目2
- 項目3
type属性で番号の種類を指定できます。(1:算用数字, a:アルファベット小文字,
A:アルファベット大文字, i:ローマ数字小文字, I:ローマ数字大文字)
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>
- 項目1
- 項目2
- 項目3
captionを付けた場合、自動的に表番号が付けられ、"table"+"表番号"というアンカーが埋め込まれます。
<table border="1" align="center"> <caption>3列の表</caption> <thead> <tr><th>項目1</th><th>項目2</th><th>項目3</th></tr> </thead> <tbody> <tr><td>値1</td><td>値2</td><td>値3</td></tr> </tbody> </table>
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| 値1 | 値2 | 値3 |
指定した位置に画像を貼り付けます。原則としてsrc, alt, width, height属性を指定しなければなりません。自動的に図番号が付けられ、"image"+"図番号"というアンカーが埋め込まれます。
<img src="URL" alt="これは何でしょう?" width="379" height="190" />

Ver.0.30以降ではorg属性とrel属性をサポートしています。原画URLをorg属性として与えると画像をアイコンとして原画にリンクします。さらにrel属性で"lightbox"を指定するとAjaxにより拡大表示します。Ver.0.29以前ではこの属性は無視されます。使用する場合はFormedTextとスキンのバージョンに注意してください。
テキストを印刷したイメージを表現します。等幅フォントにする場合はcodeタグと組み合わせます。
<pre> >path PATH=C:\WINDOWS;C:\WINDOWS\COMMAND ></pre>
>path PATH=C:\WINDOWS;C:\WINDOWS\COMMAND >
<code>
function sample(x, y) { z = x + y; return z; }
</code>
function sample(x, y) { z = x + y; return z; }
href属性を付けた場合はリンクの出発点、name属性を付けた場合はリンクの到達点になります。target属性でリンク先の文書を表示するフレームを指定することができます。指定した名前のフレームが無い場合は新しいウィンドウを開いて表示します。
<a href="http://www.ndl.go.jp/">国会図書館</a>を参照します。国会図書館を参照します。
<a href="http://www.ndl.go.jp/" target="_blank"> 国会図書館</a>を参照します。国会図書館を参照します。
<b>bold</b>bold
<i>italic</i>italic
<hr />
<u>underline</u>underline
これによって全角スペースが置かれます。アイテムエディタで全角スペースが置かれていることを明示するためのものです。普通に全角スペースを入力した場合とまったく同じです。字下げの自由度を高めるためにスタイルシートで字下げを一律に指定しないで、原稿執筆時に字下げを指定するためのものです。
<ws />字下げします。字下げします。
注記を本文中に埋め込むためのタグです。対象となる語句の後に
コロン':'で区切って、読み、訳語、簡単な説明を付け、より詳しい説明を付けたい場合は、さらにその後にコロン':'で区切って続けます。注記を付けた語句の上にマウスをのせるとその場所に注記を表示します。またこの機能によってルビをふります。自動的に注記番号が付けられ、元の語句には"org"+"注記番号"、文末に置かれる注記には"rem"+"注記番号"というアンカーが埋め込まれ、相互参照されます。
文書全体の索引を作るときにも利用されます。
<rem>饅頭:まんじゅう</rem>, <rem>エウドクソス:Eudoxus, BC390-355:古代ギリシャの 数学者・天文学者。デデキントの実数論の原型となる量の比例論 (ユークリッド原論第V巻)を構築する。</rem>饅頭まんじゅう, エウドクソスEudoxus, BC390-355
箇条書きに自由に見出しを付けたいときに使います。left属性は見出しの長さが全体に占める割合を
<qlist left='15'> (見出し1):項目1 (見出し2):項目2 </qlist>
| (見出し1) | 項目1 |
| (見出し2) | 項目2 |
等幅フォントの罫線片で表を書くことができます。文字を使って図や絵を表現するときに使います。このタグ内ではUNICODEフォントは使えません。
<pic> ┌───┐ │ │ └───┘ </pic>
┌───┐ │ │ └───┘
背景を黒にして端末画面を表現します。
<con> >path PATH=C:\WINDOWS;C:\WINDOWS\COMMAND ></con>
>path PATH=C:\WINDOWS;C:\WINDOWS\COMMAND >
ISO 8859-1(Latin 1)は、フランス語やドイツ語など英語以外のラテン系欧州語で使われるアルファベットを集めた文字集合です。これらはUNICODEで定義されていますのでUNICODEエディタで入力することができますが、日本語入力環境を使って入力するのはやや面倒です。そこでTeXにおけるアクセント記号や特殊文字の入力方法を使って、アスキー文字だけでLatin 1を入力することを目的としているのがこのタグです。使える記号は以下の表のものに限ります。
| 表示 | TeX表記 | HTML表記 | UCS2 |
|---|---|---|---|
| § | ¥S | § | #x00A7 |
| ¨ | ¥"{} | ¨ | #x00A8 |
| ´ | ¥'{} | ´ | #x00B4 |
| ¶ | ¥P | ¶ | #x00B6 |
| À | ¥`A | À | #x00C0 |
| Á | ¥'A | Á | #x00C1 |
| Â | ¥^A | Â | #x00C2 |
| Ã | ¥~A | Ã | #x00C3 |
| Ä | ¥"A | Ä | #x00C4 |
| Å | ¥vA | Å | #x00C5 |
| Æ | ¥AE | Æ | #x00C6 |
| Ç | ¥cC | Ç | #x00C7 |
| È | ¥`E | È | #x00C8 |
| É | ¥'E | É | #x00C9 |
| Ê | ¥^E | Ê | #x00CA |
| Ë | ¥"E | Ë | #x00CB |
| Ì | ¥`I | Ì | #x00CC |
| Í | ¥'I | Í | #x00CD |
| Î | ¥^I | Î | #x00CE |
| Ï | ¥"I | Ï | #x00CF |
| Ñ | ¥~N | Ñ | #x00D1 |
| Ò | ¥`O | Ò | #x00D2 |
| Ó | ¥'O | Ó | #x00D3 |
| Ô | ¥^O | Ô | #x00D4 |
| Õ | ¥~O | Õ | #x00D5 |
| Ö | ¥"O | Ö | #x00D6 |
| Ø | ¥O | Ø | #x00D8 |
| Ù | ¥`U | Ù | #x00D9 |
| Ú | ¥'U | Ú | #x00DA |
| Û | ¥^U | Û | #x00DB |
| Ü | ¥"U | Ü | #x00DC |
| Ý | ¥'Y | Ý | #x00DD |
| ß | ¥ss | ß | #x00DF |
| à | ¥`a | à | #x00E0 |
| á | ¥'a | á | #x00E1 |
| â | ¥^a | â | #x00E2 |
| ã | ¥~a | ã | #x00E3 |
| ä | ¥"a | ä | #x00E4 |
| å | ¥aa | å | #x00E5 |
| æ | ¥ae | æ | #x00E6 |
| ç | ¥cc | ç | #x00E7 |
| è | ¥`e | è | #x00E8 |
| é | ¥'e | é | #x00E9 |
| ê | ¥^e | ê | #x00EA |
| ë | ¥"e | ë | #x00EB |
| ì | ¥`{¥i} | ì | #x00EC |
| í | ¥'{¥i} | í | #x00ED |
| î | ¥^{¥i} | î | #x00EE |
| ï | ¥"{¥i} | ï | #x00EF |
| ñ | ¥~n | ñ | #x00F1 |
| ò | ¥`o | ò | #x00F2 |
| ó | ¥'o | ó | #x00F3 |
| ô | ¥^o | ô | #x00F4 |
| õ | ¥~o | õ | #x00F5 |
| ö | ¥"o | ö | #x00F6 |
| ø | ¥o | ø | #x00F8 |
| ù | ¥`u | ù | #x00F9 |
| ú | ¥'u | ú | #x00FA |
| û | ¥^u | û | #x00FB |
| ü | ¥"u | ü | #x00FC |
| ý | ¥'y | ý | #x00FD |
| ÿ | ¥"y | ÿ | #x00FF |
| 表示 | TeX表記 | HTML表記 | UCS2 |
|---|---|---|---|
| Œ | ¥OE | Œ | #x0152 |
| œ | ¥oe | œ | #x0153 |
| Š | ¥vS | Š | #x0160 |
| š | ¥vs | š | #x0161 |
| Ÿ | ¥"Y | Ÿ | #x0178 |
<eu> Lorsque j'avais six ans j'ai vu, une fois, une magnifique image, dans un livre sur la For¥^et Vierge qui s'appelait 'Histoires V¥'ecues'. ¥cCa repr¥'esentait un serpent boa qui avalait un fauve. Voil¥`a la copie du dessin. --- Antoine de Saint-Exup¥'ery, Le Petit Prince, 1943 </eu>
Lorsque j'avais six ans j'ai vu, une fois, une magnifique image, dans
un livre sur la Forêt Vierge qui s'appelait 'Histoires Vécues'. Ça
représentait un serpent boa qui avalait un fauve. Voilà la copie du
dessin. --- Antoine de Saint-Exupéry, Le Petit Prince, 1943
参照する書籍のメタデータを表わします。書式はアイテムのメタデータと同じです。項目はjBIBTeXの@bookカテゴリとほぼ対応していますが書式は異なっています。太字の項目名は必須項目を示しています。URLを指定すると表題名からリンクします。idを指定するとそれを参照ラベルとするアンカーが埋め込まれ、指定されないときは自動的に文献番号が付けられ、"bib"+"文献番号"というアンカーが埋め込まれます。
| 項目名 | 項目の定義 |
|---|---|
| author | 著者名 |
| title | 表題名 |
| publisher | 発行元名 |
| year | 刊行年 → YYYY |
| volume | 巻数 |
| number | 号数 |
| series | シリーズ名 |
| edition | 版数 |
| month | 刊行月 → MM |
| note | その他の情報 |
| ISBN | ISBN |
| URL | URL |
| id | 参照ラベル |
<book> author:著者名 title:表題名 publisher:発行元名 year:2006 volume: number: series: edition: month: note: ISBN: URL: id: </book>
[1] 著者名, 表題名, 発行元名, 2006
参照する論文のメタデータを表わします。書式はアイテムのメタデータと同じです。項目はjBIBTeXの@articleカテゴリとほぼ対応していますが書式は異なっています。太字の項目名は必須項目を示しています。URLを指定すると表題名からリンクします。idを指定するとそれを参照ラベルとするアンカーが埋め込まれ、指定されないときは自動的に文献番号が付けられ、"bib"+"文献番号"というアンカーが埋め込まれます。
| 項目名 | 項目の定義 |
|---|---|
| author | 著者名 |
| title | 表題名 |
| journal | 雑誌名 |
| year | 刊行年 → YYYY |
| volume | 巻数 |
| number | 号数 |
| pages | ページ番号 |
| month | 刊行月 → MM |
| note | その他の情報 |
| URL | URL |
| id | 参照ラベル |
<article> author:著者名 title:表題名 journal:雑誌名 year:2006 volume:1 number:1 pages: month:02 note: URL: id: </article>
[2] 著者名, 表題名, 雑誌名, vol.1, no.1, 2006-02
Published by SANENSYA Co.,Ltd.