1章 基本操作と文書構造
著者:梅谷 武
語句:FormedText, 構造化テキスト, XML, HTML, TeX, UNICODE
語句:FormedText, 構造化テキスト, XML, HTML, TeX, UNICODE
構造化テキストFormedTextとその処理系であるftexの概要を述べる。文書構造とその例を挙げる。
作成:2009-08-05
更新:2013-09-19
更新:2013-09-19
一般に、テキストエディタを使ってレイアウト文書を作成するとき、テキストの中にレイアウト情報を埋め込んで、後でプログラムで処理するような場合、テキストにレイアウト情報を埋め込む規則、あるいはその規則を使って作成された文書のことを構造化テキストstructured textという。
FormedTextはWeb文書向けの構造化テキストである。文字コードはUTF-8を用い、タグ付けはLaTeX形式で行なう。
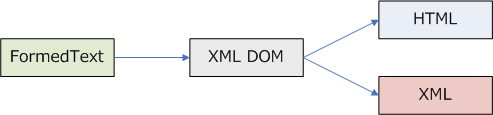
FormedTextの処理系ftexは、UTF-8で書かれた構造化テキストを内部でXML DOM形式に変換し、それを経由してHTML形式あるいは中間XML形式に変換する仕組みになっている。
HTML形式を出力するときには次のように操作する。
>ftex sample.ftx sample.html中間XML形式を出力するときには次のように操作する。
>ftex -x sample.ftx sample.xml
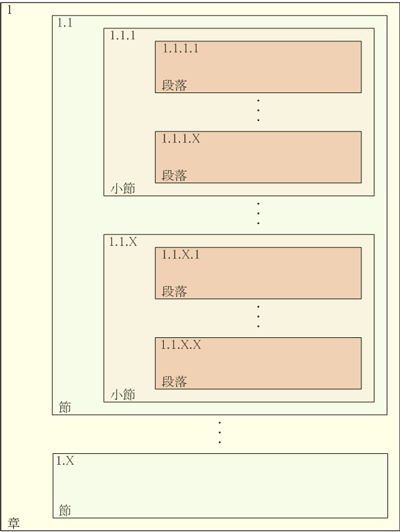
FormedTextでは文書に
- 章(Chapter)
- 節(Section)
- 小節(Subsection)
- 段落(Paragraph)
必ずしもこのすべての階層を持つ必要はない。すべての文書は段落を含むが、章・節・小節の階層は、用途に応じて選択することができる。例えば章・段落、節・小節・段落というような構造の文書を作ることができる。
文書の各構成単位には一意的な識別子が付けられる。
- 章 → (章番号)
- 節 → (章番号).(節番号)
- 小節 → (章番号).(節番号).(小節番号)
- 段落 → (章番号).(節番号).(小節番号).(段落番号)
¥setcounter{<カウンタ名>}{<数値>}
<カウンタ名> ::= chapter | section | subsection メタデータは文書のプリアンブルに次のように記述する。
¥title{<題名>}
¥creator{<著者名>}
¥subject{<主題>}
¥description{<要約>}
¥publisher{<出版社>}
¥date.created{<公開日>}
¥date.modified{<更新日>}
¥language{<ISO639言語コード>}
これらはダブリンコアDublin Coreに対応している。 RSSフィードする場合はそのURLを次のようにして指定する。
¥rss{<RSS URL>} Javascriptコードを追加したい場合は次のようにして指定する。
¥addscript{<追加scriptタグ>} HTML出力のヘッダー及びフッターは文書のプリアンブルに次のようにHTMLコードを埋め込む。
¥header{<ヘッダーHTMLコード>}
¥footer{>フッターHTMLコード>} スタイルシートと画像フォントパス名を外部ファイル参照として次のように記述する。
¥stylesheet{./styles/greentea.css}
¥fontpath{./styles/fonts/} 画像・動画・音声等のメディアファイルは直接HTMLコードで記述する。
独自のJavaScriptライブラリを使いたいときには¥addscript命令で追加する。
¥addscript{<script type="text/javascript" src="sample.js"></script>} FormedTextファイル内はプリアンブルと本文に分離される。
・
・(プリアンブル)
・
¥begin{document}
・
・(本文)
・
¥end{document}
¥begin{document}...¥end{document}内が本文、それより前がプリアンブルである。章/節/小節/段落
¥stylesheet{./styles/greentea.css}
¥fontpath{./styles/fonts/}
¥title{題名}
¥creator{著者名}
¥subject{主題}
¥description{要約}
¥date.created{2009-08-05}
¥date.modified{2009-08-06}
¥begin{document}
↵
¥chapter{日本語}
↵
¥section{五十音}
↵
¥subsection{あ行}
↵
あああああああ
↵
いいいいいいい
↵
ううううううう
↵
¥subsection{か行}
↵
かかかかかかか
↵
¥end{document}
著者:著者名
語句:主題
語句:主題
要約
作成:2009-08-05
更新:2009-08-06
更新:2009-08-06
1 日本語
1.1 五十音
1.1.1 あ行
あああああああ
いいいいいいい
ううううううう
1.1.2 か行
かかかかかかか
節/小節/段落
¥stylesheet{./styles/greentea.css}
¥fontpath{./styles/fonts/}
¥title{題名}
¥creator{著者名}
¥subject{主題}
¥description{要約}
¥date.created{2009-08-05}
¥date.modified{2009-08-06}
¥begin{document}
↵
¥section{五十音}
↵
¥subsection{あ行}
↵
¥paragraph{あああ}
あああああああ
↵
いいいいいいい%
いいいいいいい
↵
ううううううう
↵
¥subsection{か行}
↵
かきくけこ
↵
¥end{document}
著者:著者名
語句:主題
語句:主題
要約
作成:2009-08-05
更新:2009-08-06
更新:2009-08-06
1 五十音
1.1 あ行
あああ
あああああああいいいいいいいいいいいいいい
ううううううう
1.2 か行
かきくけこ
段落のみ
¥stylesheet{./styles/greentea.css}
¥fontpath{./styles/fonts/}
¥title{題名}
¥creator{著者名}
¥subject{主題}
¥description{要約}
¥date.created{2009-08-05}
¥date.modified{2009-08-06}
¥begin{document}
↵
¥paragraph{あああ}
あああああああ
↵
いいいいいいい
↵
ううううううう
↵
¥paragraph{かかか}
かきくけこ
↵
¥end{document}
著者:著者名
語句:主題
語句:主題
要約
作成:2009-08-05
更新:2009-08-06
更新:2009-08-06
あああ
あああああああいいいいいいい
ううううううう
かかか
かきくけこ 電子書籍のようにサイドバーにメニューを配置するレイアウトになっている。
<body>
<div id="header">
[ヘッダー部]
</div>
<div id="wrapper">
<div id="sidebar">
[サイドバー部]
</div>
<div id="main">
[主部]
</div>
</div>
</body>
梅谷武『FormedText』はクリエイティブ・コモンズ 表示 3.0 非移植 ライセンスで利用できます。